英国石油公司用HTML5视频网站展示奥运会运动员
我喝着早上的咖啡,看着ESPN.我看到了美国奥运选手训练视频的链接. 我和其他人一样爱国, 所以我点击了链接, 视频打开到全浏览器窗口播放. 我暗自得意, 思考, 而在HTML5中却无法做到这一点,然后右键点击视频来证实我的假设.
好吧, 实际上, 似乎, 你可以, 因为那天早上在Firefox上播放的视频是通过HTML5播放的, WebM编码, 就此而言, 因为这个链接可以让我下载视频, 我照做了,看到了 .webm扩展. “很酷,”我想,“我想知道他们的WebM编码和H.他们必须为IE9和Safari准备264编码的视频, 以及当访问者通过旧浏览器访问时会发生什么, 或iOS或Android设备?“你现在肯定猜到了, 这些都是我将在本文中解决的问题, 虽然顺序是相反的.
首先,一些背景知识. 网址是 www.bpusathletes.com, 它是由美国奥运赞助商BP美国公司资助的, 公司, 它记录了九位奥运会和残奥会运动员的生活和训练. 这是一个很棒的网站, 既丰富又感人, 这些视频制作得非常好,也很有趣,很有娱乐性. 它是由奥美华盛顿办事处为英国石油公司制作的 & 马瑟, 你可以阅读对该项目的技术负责人的采访, 迈克尔Mangi, 在本文后面的部分.
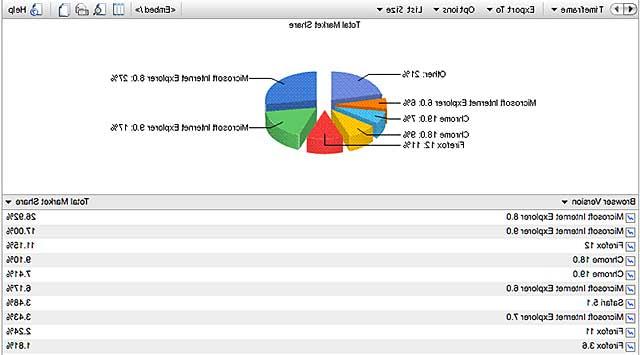
而选择使用HTML5并不是一项奥林匹克级的任务, 这当然比简单地使用Flash要复杂得多. 不过,至少从我在BP网站上看到的情况来看,它的响应速度也更快. 我们会讲到的. 为迎接支持遗留浏览器的挑战,让我们快速了解一下 www.netmarketsh是.com,它按版本跟踪浏览器的安装基础,如图2所示. This chart is solely desktop computers, by the way; the site tracks mobile browser usage separately.

图1. 洛洛·琼斯,这篇文章的灵感来源,来自BP美国网站.
图2显示了按版本划分的十大浏览器,占所有测试浏览器的86%. 如你所见, 主要的不兼容html5的浏览器是Internet Explorer的前9版本, 包括IE8, 市场上最流行的浏览器. 图2中显示的所有三个9之前版本的市场份额总计为37%. 这意味着兼容html5的浏览器的最大百分比是63%, 如果你假设这14%不包括在前十 是 html5兼容,当然,他们不是.

图2. 按版本排名前十的浏览器,占所有测试访问者的86%.
长话短说, any venture into HTML5 compatible territory without fallback to Flash is a fool's errand; suffice it to say that the folks from BP/Ogilvy 是n't fools. 尽管HTML5是他们向世界展示的主要面孔, 该网站在前十的所有非html5兼容浏览器上优雅地降级为Flash.
我之所以知道这一点,是因为我在实验室的不同电脑上测试了这10种浏览器, 这导致了一些非常有趣的数据点. 第一个, BP几乎复制了Flash/HTML5的体验, 所以非技术用户真的分不清哪个是哪个. 唯一的例外是Flash的加载时间似乎要长得多.

图3. 在IE6上用Flash播放的BP网站.
例如,在我的Dell Precision 390上,2.93 GHz Core2Duo CPU, 网站上的初始视频用了21秒的时间加载并开始在IE7中使用Flash播放. 在同一台电脑上, 安装20版的Chrome浏览器, 视频在5秒内通过HTML5加载并开始播放.
这种比较是否不公平,因为一个浏览器是古老的,而另一个是全新的? 在我的8核HP 8400上,IE8用了13个小时.6秒加载开始的Flash视频,而firefox12花了5秒.6秒使用HTML5. 当我在两个浏览器中切换每个运动员可用的视频时, HTML5视频总是立即开始播放, 而Flash视频则需要4-5秒才能开始播放.
然后我访问了YouTube, 使用相同的浏览器选择进入和退出HTML5试用,并测量Flash和HTML5的加载时间. 在这些测试中,加载时间几乎相同. 所以我不愿意得出Flash比HTML5慢的结论, 尽管在英国石油公司的网站上很明显是这样, 尽管当时Flash还在旧浏览器上运行.
手机故事
除了台式机测试,我还在运行iOS 5的iPhone和iPad上测试了这个网站.1.还有一台运行Android 3系统的东芝Thrive.1. 在iPhone上, 主页是静态的, 在浏览器中没有视频播放,就像在桌面上一样. 有趣的是,这段视频是通过YouTube发布的,而不是来自BP自己的网站或CDN. 在iPad上, 头版还是一成不变, 但这些视频并非来自YouTube,而且看起来与传到电脑上的视频一模一样.
茁壮成长, 播放的视频, 但是长宽比被拉长了, 尤其是在竖屏模式下播放视频时. 在我测试过的所有平台和浏览器中,这是唯一的缺陷.
编码
BP生产了WebM和H.720p分辨率的264文件.976帧/秒,带H.264 video encoded at 1700Kbps and the WebM encoded at 1545. 两种情况下的音频都是128Kbps的立体声.
整体, BP/奥美网站令人印象深刻, 无论是视频本身的质量还是网站提供的用户体验. 像我这样笨手笨脚的用户可以更容易地在平板电脑和智能手机上访问该网站 位.ly / loloh,这将把您带到洛洛·琼斯的静态页面.
幕后故事
那么英国石油公司和奥美公司做了什么呢 & 马瑟选择HTML5的决定? 以下是我对奥美互动技术副总裁迈克尔Mangi的采访 & 马瑟,华盛顿特区.C.

图4: 迈克尔Mangi
流媒体: 你们是我所见过的为数不多的先使用HTML5,后退回到Flash的网站之一. 这种方法的优点是什么? 缺点是什么??
Mangi: We wanted a fully immersive experience; video that fills the browser without cumbersome player controls or distractions. 我们想在不使用Flash的情况下做到这一点. 使用HTML5的优势在于,我们可以创建自定义播放器,而不必担心不支持Flash的设备.e.iPad). 对于较旧的浏览器, 我们实际上使用的是JW Player, 哪个提供了大部分必要的功能.
也许唯一的缺点是我们必须创建WebM和MP4版本的视频, 这种自适应流媒体是不可用的. 当然, 对于那些使用旧浏览器的人来说,缺点是体验不像支持HTML5的浏览器那样优化. 我鼓励每个人升级他们的浏览器.
流媒体: I noticed that the Flash-based version of the site seemed to take a lot longer to load; was that because the browsers were older or because HTML5 is inherently faster?
Mangi: 我们确实注意到HTML5的加载速度比JW Player略快,但我们从未对其进行量化. 这很可能与旧的浏览器有很大关系.
流媒体: 你是如何处理智能手机的?
Mangi: 我们建立了一个针对智能手机进行优化的单独版本的网站. 所以我们决定用YouTube来传递H.264个视频.
流媒体: 当我用iPhone访问这个网站时,我注意到了这一点. 为什么YouTube?
Mangi: 再一次。, 主站点针对浏览器和平板电脑进行了优化, 但我们希望智能手机用户也能访问内容. 我们觉得YouTube能够提供一个在智能手机上运行良好的视频版本, 谁能看得最多, 但并非全部, 视频的一部分.
流媒体. 你对同时支持WebM和H有什么想法.264? 这是一个艰难的决定,还是在决定采用html5之后的自然选择?
Mangi: 一个自然的决定. 显然,我们需要两种格式来支持跨浏览器. 我们在Firefox和Chrome的WebM中包含浏览器检测和交换.
流媒体. 你用了什么设计工具来创建HTML5网站?
Mangi: We used the Adobe Creative Suite; Photoshop and Firefox to mock it up for design comps and created the code in Dreamweaver with lots of hand coding. Dreamweaver非常好,但有时会尝试插入自己的代码. 手写代码更简洁,特别是使用HTML5等新技术时. 我们还使用了大量自定义JavaScript,这样更容易手工编写.
流媒体: 你是否对HTML5视频进行了特殊测试?
Mangi: 我们进行了大量的浏览器和设备测试. 实际上,我们经历了许多版本的视频帧率和压缩,以获得尽可能高的质量,为最大比例的用户.
流媒体: 你做了什么测试?
Mangi: 我们创建了多个具有不同分辨率和数据速率的测试文件, 使用Keynote Device Anywhere (http://www)服务进行测试.keynotedeviceanywhere.),它有不同设备的机架,所以你可以把你的代码,看看它的反应. 我们还测试了多种连接速度,包括DSL、Wi-Fi和蜂窝网络.
流媒体. Android是我唯一有问题的平台(我的东芝Thrive屏幕宽高比有问题)。. 你们在Android上采取了什么高层次的方法, 这是一个巨大的挑战,因为设备的数量和它们的功能的糟糕文档?
Mangi: 我得和我们的QA团队谈谈Thrive. 我们使用响应式设计来适应大多数屏幕尺寸, 但是庞大的体积使得测试每一个设备都非常困难. 我们首先针对iPad进行了优化,因为它是最受欢迎的平板电脑.
流媒体. 在视频制作方面,你能认出你用的摄像机吗?
Mangi: 我和摄制组联系过了,他们用了 幻影高速摄像机 用于慢动作视频,佳能5D Mark(单反)和 佳能C300 (一款“影院EOS”相机,起价约1.7万美元)拍摄其他视频.
流媒体: 缩小景深是出于艺术目的吗, 或者使视频更容易压缩?
Mangi: 艺术的目的. 设计团队希望主页上的慢动作视频和每个运动员部分感觉像网站的流动背景,提供身临其境的体验.
流媒体: 你能分享一下你在WebM/H中使用的编码工具吗.264?
Mangi: 视频团队使用了 Firefogg 的网页 手煞车 下载MP4视频. 我们使用 压缩机 为了H.264上传至YouTube.
流媒体: 你在这个网站上工作多久了,流量怎么样?
Mangi: 我们在2011年11月/ 12月开始构思游戏,然后在5月1日发布游戏,也就是6个月的时间. 我们不公布流量数据,但我们对流量非常满意. 我们已经举办了几次竞赛,并且URL显示在美国所有BP站点上,这对我们有所帮助.
流媒体: 当我第一次看到这个网站时,我认为它肯定是Flash. 你在HTML5中这么做的灵感是什么?
Mangi: 当我们 我们决定这么做的时候,没有其他人在做我们想做的事情. 所以我们的动机就是证明我们可以. 我们对结果非常满意.
相关文章
HTML5还有什么可做的? 事实证明,有很多. 在这段视频中,我们将全面探索HTML5并展望其未来.
2012年3月23日
看完这个视频, 视频发布者将拥有所有需要的信息来编码并传输到HTML5浏览器.
2011.06
HTML5和HTML5视频的解释, 包括历史, 专利问题, 以及苹果目前的使用情况, 微软, 谷歌, Adobe, 和其他人.
2011年3月10日